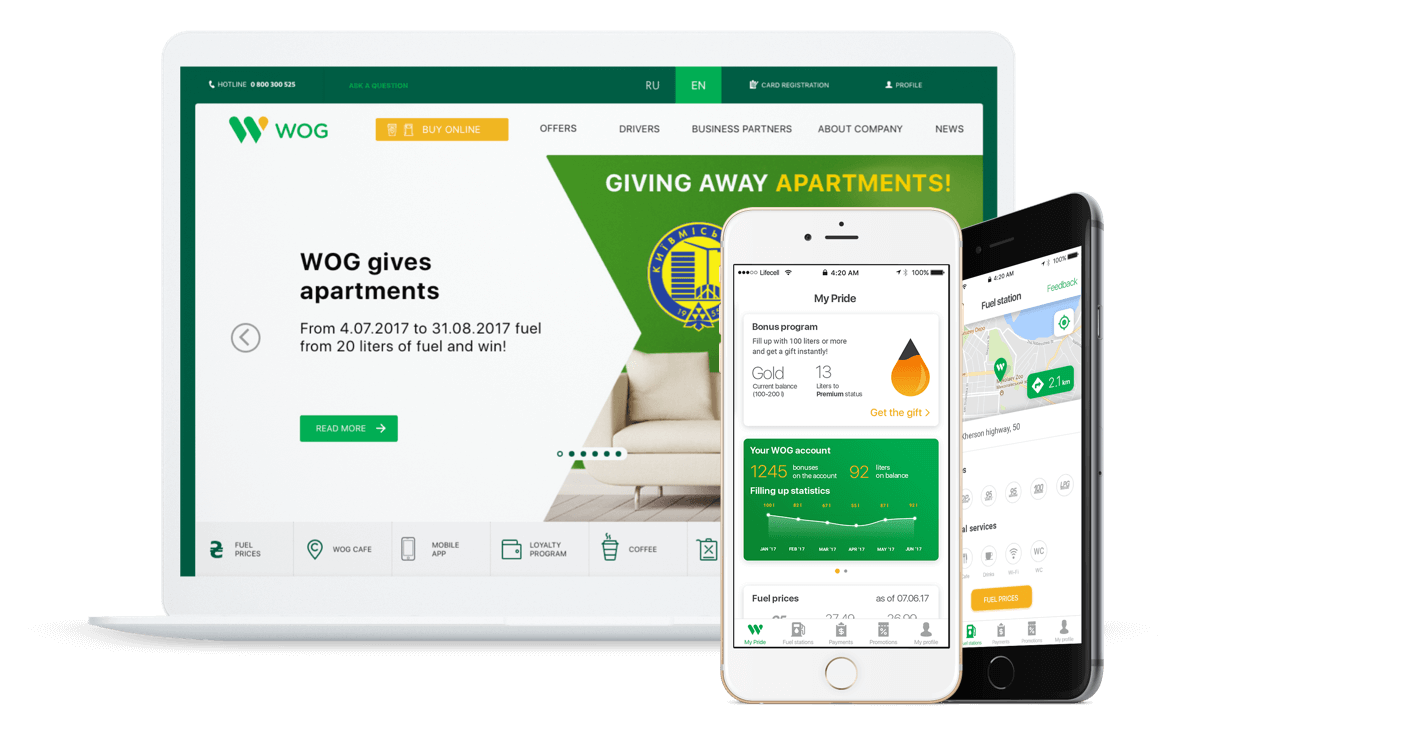
A mobile loyalty app is a digital application designed to enhance customer loyalty and engagement with a particular brand or business. It is typically installed on a smartphone or tablet and offers various features to incentivize customers to continue patronizing the brand or making repeat purchases.
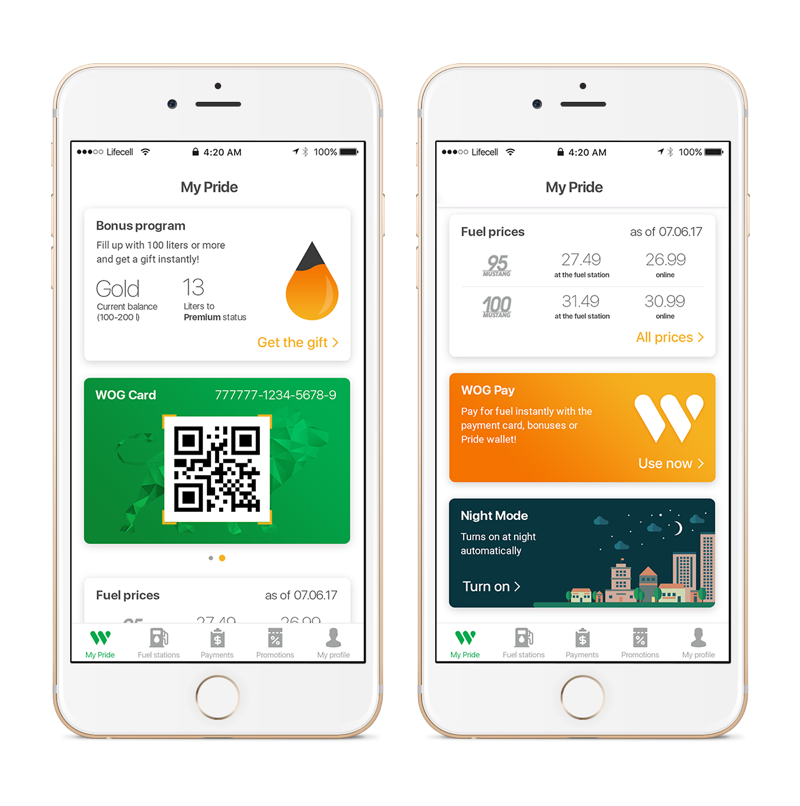
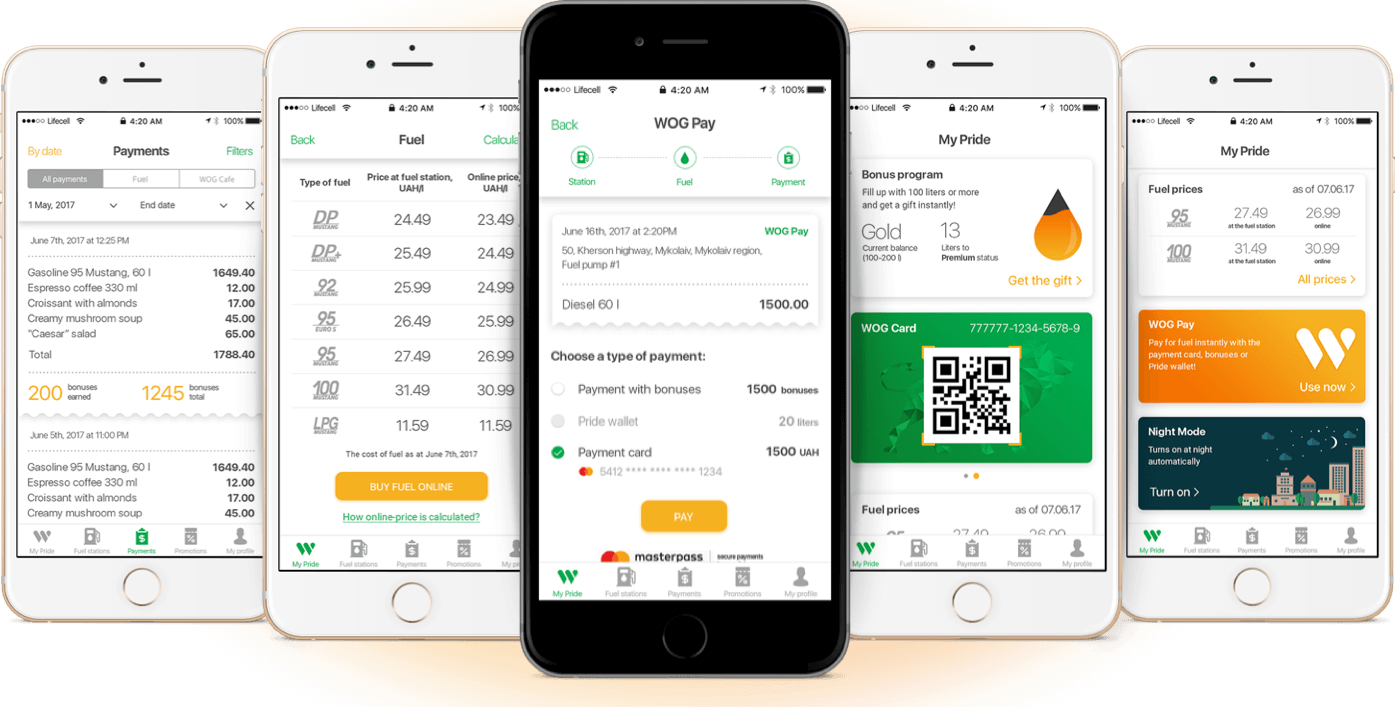
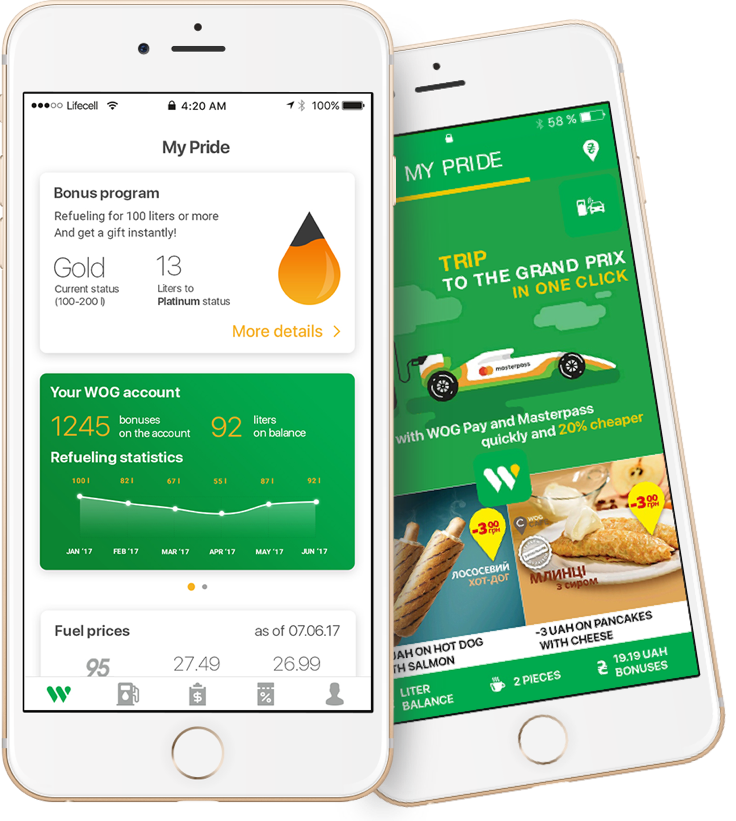
The key purpose of a business loyalty app is to reward and retain existing customers by providing exclusive discounts, promotions, or personalized offers. Consumers can earn loyalty points or rewards for their purchases. Then, these bonuses can be redeemed for discounts, free products, or other incentives. The app often includes a membership program where customers can sign up to unlock additional perks or benefits.
Mobile loyalty apps also serve as a direct communication channel between a brand and its clients. For businesses, it’s possible to send personalized notifications, updates on new products or services, and special event invitations. A loyalty app may incorporate features like personalized recommendations based on customer preferences or purchase history, user reviews and ratings, and social sharing functionalities.
Furthermore, mobile loyalty apps can collect valuable data on customer behavior and preferences, which businesses can analyze to gain insights and improve their marketing strategies. The gathered information may include purchase history, browsing behavior, demographic information, and customer feedback.