A customer loyalty program is a marketing strategy encouraging customers to repeatedly engage with a particular brand. It is designed to facilitate trust and strengthen the relationship between the business and its customers. The program typically offers various incentives to clients based on their engagement, frequency of purchases, or overall spending.
Companies offer rewards, benefits, or exclusive perks to encourage customers to choose a particular brand consistently, creating a sense of appreciation and value. Ultimately, these efforts elevate customer retention and foster long-term relationships.
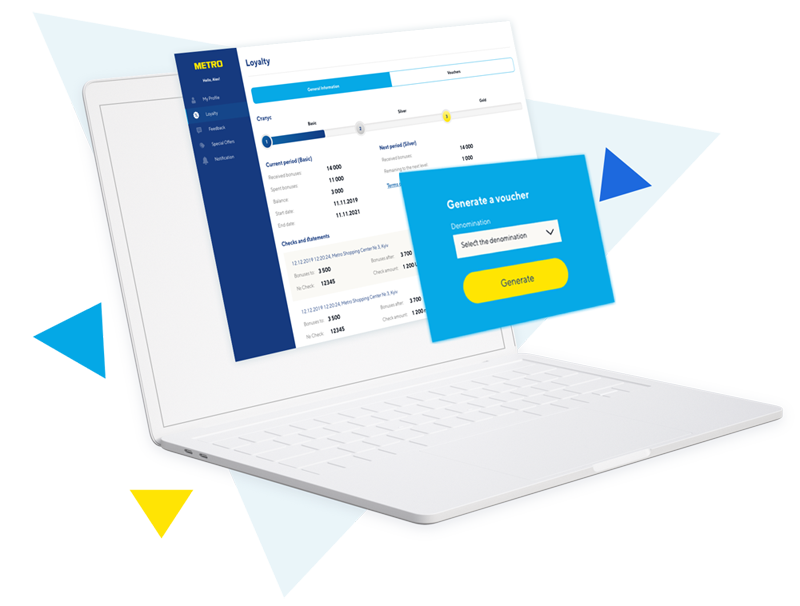
Customer loyalty programs can take various forms, such as points-based systems, tiered membership levels, cash-back or discount programs, exclusive access to products or services, personalized offers, or special events. The choice of a specific program type and mechanics depends on the company’s mission, product, or service, and the goal of the loyalty program.